This post announced the launch of Realm React Native in Feb. 2016 – Since then we’ve released new features and made numerous updates. Check out the latest here in Docs.
Today at Facebook’s React.js Conference, we’re launching a new Realm mobile database built specifically for React Native. It offers easy object persistence and full query capabilities, with a performance profile that’s usually 2–10x faster than existing options.
Like the other editions of Realm, it is designed from the ground up to enable reactive app development, with live objects, change events, and support for unidirectional data flows.
Here’s how it looks:
const Realm = require('realm');
class Person {}
Person.schema = {
name: 'Person',
primaryKey: 'name',
properties: {
name: 'string',
age: {type: 'int', default: 0},
},
};
const realm = new Realm({schema: [Person]});
// Query
let people = realm.objects('Person', 'age >= 17');
people.length // => 0
// Write
realm.write(() => {
savedPerson = realm.create('Person', {
name: 'Hal Incandenza',
age: 17,
});
});
// Queries are updated in real-time
people.length // => 1Realm is a database built from the ground up for the unique challenges of mobile app development, that runs directly inside phones, tablets or wearables. We launched for Java, Objective-C, & Swift in 2014, and are now used on hundreds of millions of devices today by appmakers including Starbucks, Cisco, Walmart, Google, Amazon, & eBay, plus many many others.
Today, we’re launching for React Native, Facebook’s JavaScript framework that lets developers write JS code that becomes native iOS & Android apps. (Note: Realm supports React Native, not the web framework React. We’re all in on mobile!)
Realm React Native brings the modern design & simplicity you expect from Realm, and will allow you to target both iOS and Android with the same codebase. Despite only launching to the public today, Realm React Native has already been used in production for over 2 months by TaskRabbit!
What is Realm
Realm is not an ORM, and is not built on top of SQLite. Instead we’ve built a full database for mobile app developers, one that uses native JavaScript objects that are dynamically mapped to a full, custom database engine (not just a key-value store). This allows us to provide a simple API while preserving performance. With Realm, you can model complex data, link objects in a graph, and compose advanced queries.
class Dog {}
Dog.schema = {
name: 'Dog',
properties: {
name: 'string',
age: 'int',
}
};
let realm = new Realm({schema: [Dog]});
realm.write(() => {
realm.create('Dog', { name: 'Rex', age: 3 });
});// Basic query
let r = realm.objects('Dog').filtered('age < 8');
// Queries are chainable
let r2 = r.filtered('name contains "Rex"');
r2.length // => 1
realm.write(() => {
realm.create('Dog', { name: 'Rex Maximus', age: 4 });
});
// Queries are updated in real-time
r2.length // => 2class Person {}
Person.schema = {
name: 'string',
dogs: {type: 'list', objectType: 'Dog'},
};
let realm = new Realm({schema: [Dog, Person]});
realm.write(() => {
let person = realm.create('Person', {
name: 'Tim',
dogs: [{name: 'rex', age: 3}],
});
});You can see more examples of how to use these APIs in the ReactExample app and in the JS test files.
Why use Realm?
Easy
Realm’s primary focus has always been ease of use, and as you can see from the samples above, Realm React Native is no different. After that, we’ve been working on some of the same advantages our other products are known for…
Fast
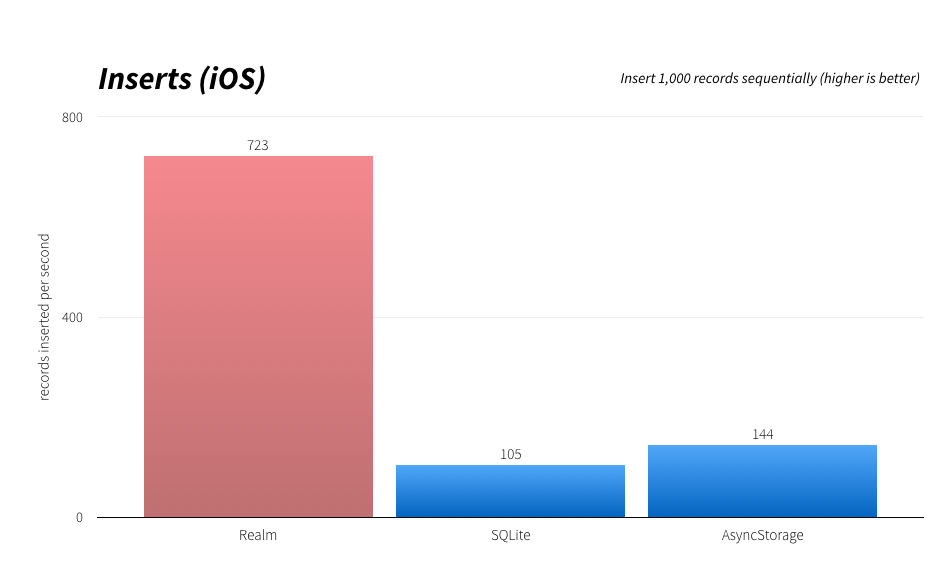
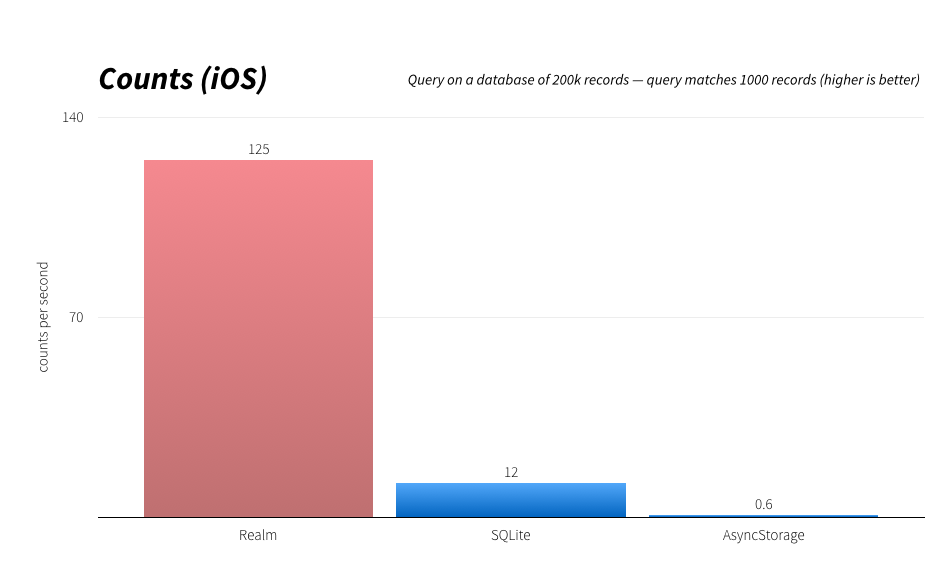
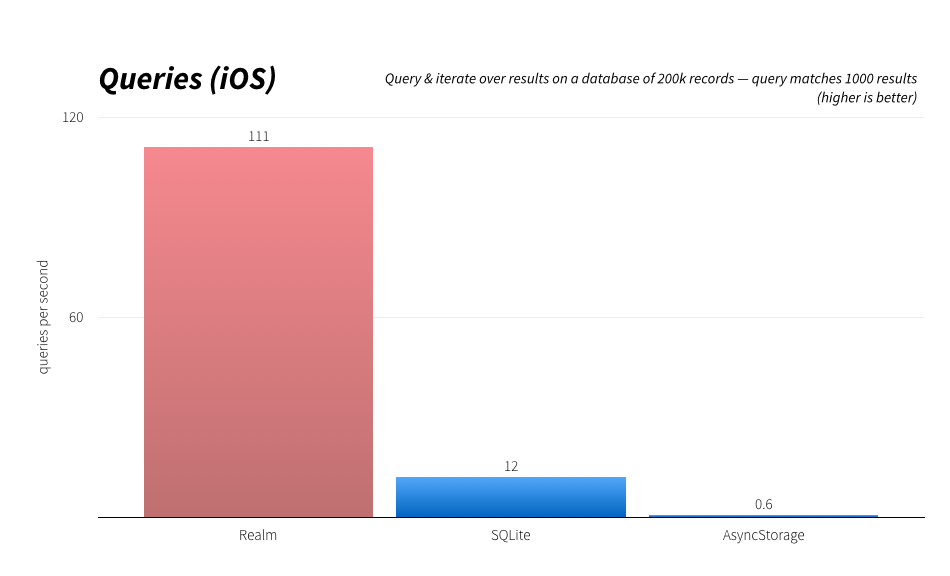
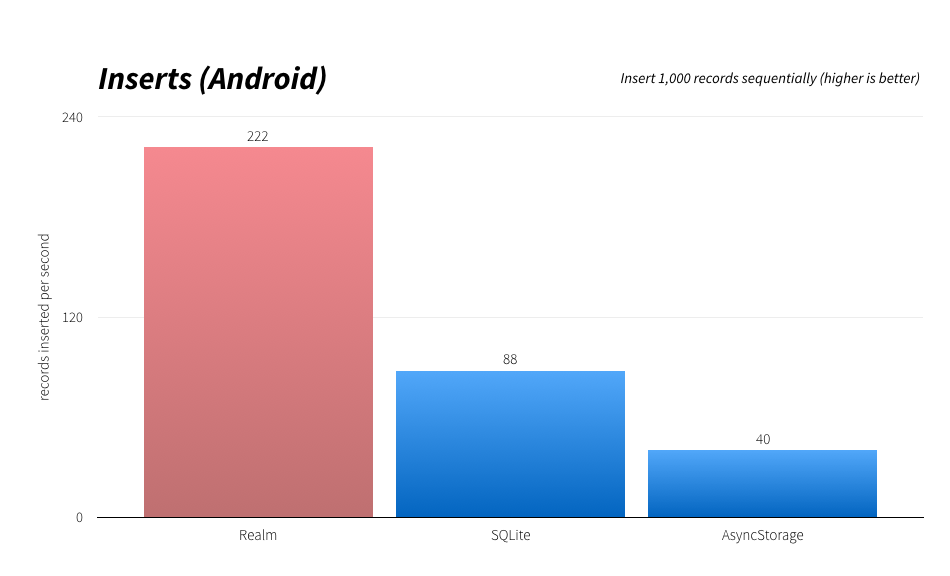
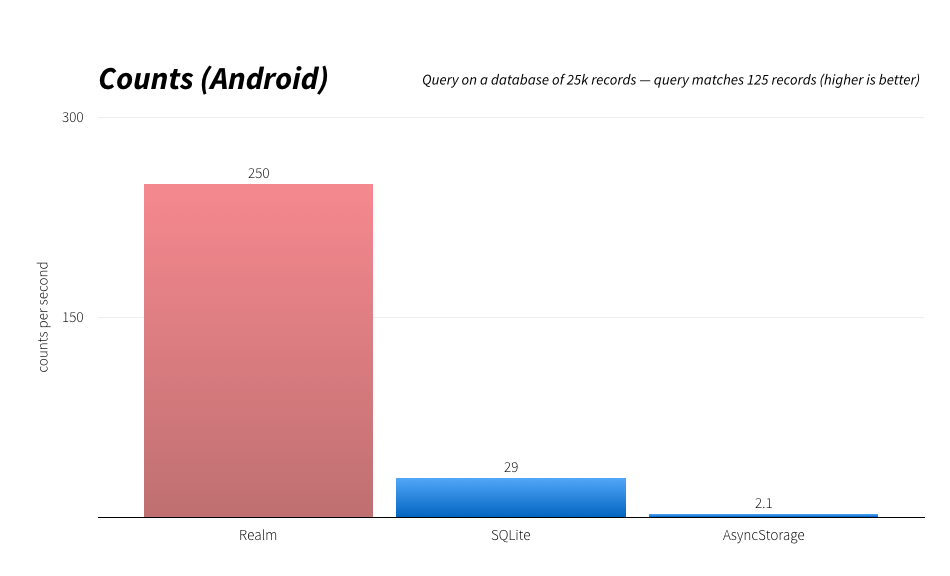
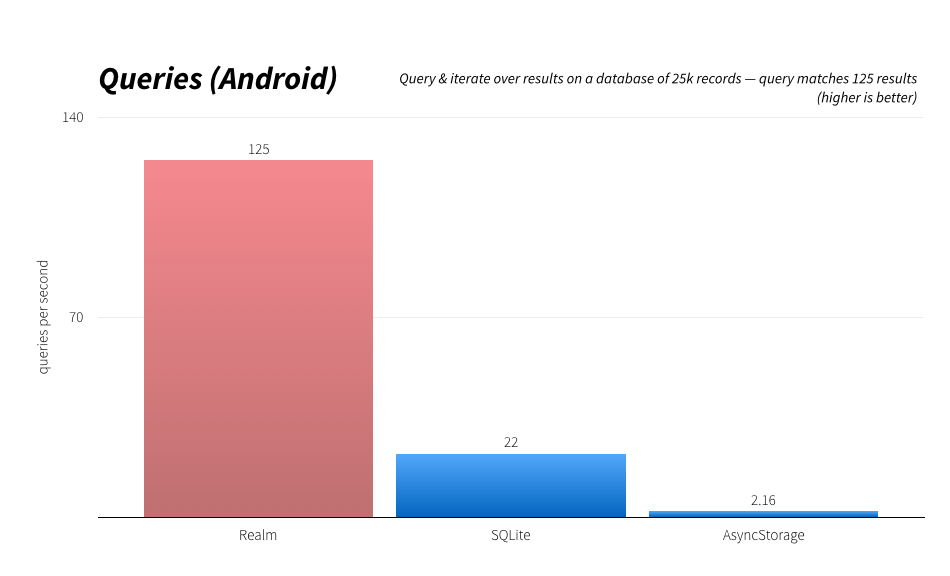
Realm’s ease of use doesn’t come at a performance cost. Because of its memory mapping, lazy loading, and custom storage engine, Realm is usually faster than SQLite or AsyncStorage despite offering a rich object-based API. Although we always recommend everyone test their own use-cases, we usually see huge speedups when porting code to Realm. See benchmark results below.
Cross-platform
Realm React Native’s API allows you to write your app once in JavaScript and target both iOS & Android, but the Realm file format is also completely cross-platform, allowing data to be shared across iOS & Android easily. For debugging, .realm files can be opened via the Realm Browser.
Advanced
Realm objects are always up-to-date with the underlying data, making it trivial to follow reactive patterns or a unidirectional data flow. You can link Realm objects in graphs, query any property combination via an expressive query language, and even easily integrate Realm data in React Native ListViews.
Trusted
Realm React Native is built on top of the same core as Realm Java, Objective-C, & Swift, which is trusted by hundreds of millions of people around the world, and used by e-commerce applications, banks, healthcare providers, and even governments. Realm React Native itself has been used by TaskRabbit in production since December 2015.
Community-driven
Realm React Native is built in the open on GitHub. Features are prioritized based on customer requests and we welcome contributions.
Supported
Realm prioritizes support & bugfixes above all else. You can get answers about your database directly from the people that build & maintain it, via StackOverflow, GitHub or Twitter.
Tests conducted on February 19, 2016, using the latest versions available of Realm, React Native SQLite Storage for SQLite, and React Native Store for AsyncStorage. Measurements taken on an iPhone 6s running iOS 9.2.1 and a Nexus 9 running Android 5.0.1. Source.
What’s Next
Today’s release of Realm React Native is slightly less advanced than what Realm Java, Objective-C, & Swift currently offer, but it’s already trusted in production by appmakers like TaskRabbit. We’d love your feedback on what we can improve, and we’re particularly interested in bug reports or feature requests on our GitHub repository. Expect the API to improve significantly over the next few weeks, especially as we polish advanced features like migrations and queries.
If you are a fan of JavaScript but React Native is not your platform, note that we plan on adding support for Cordova/PhoneGap/Ionic, and Node.js (V8) compatibility in the future.
We can’t wait to see what you will build with Realm!
We’d like to thank TaskRabbit & the React Native team for their support. Realm React Native is much better because of their input, & we are honored to launch Realm React Native at React Conf 2016!









Receive news and updates from Realm straight to your inbox